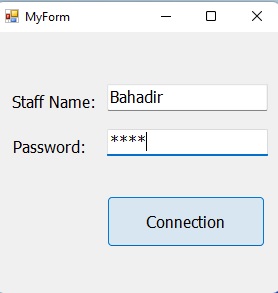
Merhaba arkadaşlar bu makalemizde C++ Windows Formumuzdan MySql veritabanına bağlanacağız. Formumuza 2 adet Label, TextBox ve 1 adet Button ekleyelim. Bu örneğimizde kullanıcı adı ve şifremizle Mysql veritabanına bağlantı gerçekleştireceğiz.
C++ da Windows Form nasıl ekleriz? Konusunu daha önceki makalede anlatmıştım. Önceki makaleye ulaşmak için Buraya tıklayabilirsiniz.
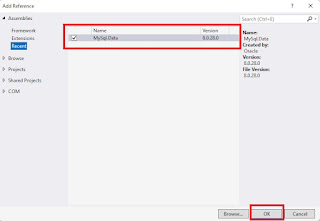
İlk önce Manage Nuget Packages browser kısmından libmysql i kurunuz. Daha sonra References kısmına sağ tıklayalım. Add Referencesi seçip tıklayalım. Açılan Add references penceresnde MySql.Data yı seçip, OK butonuna tıklayalım.
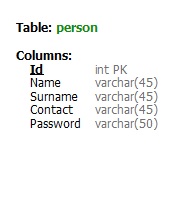
Biz bu örneğimizde MySql de dbemployee şemasındaki staff tablosuna bağlanacağız. (Schema:dbemployee)
Şekil 1
MySql veritabanımızı Şekil 2 deki gibi oluşturuyoruz.
Şekil 2
Buttonuzun Click kısmına aşağıdaki kodu yazalım.
Şekil 3
Kullanıcı adı ve şifreyi girdiğimizde MessageBox ta görevli kişinin bilgilerini gösteriyoruz.
Şekil 4
MyForm.h
#pragma once
#include <string>
namespace cppmysqwinform {
using namespace System;
using namespace System::ComponentModel;
using namespace System::Collections;
using namespace System::Windows::Forms;
using namespace System::Data;
using namespace System::Drawing;
using namespace MySql::Data::MySqlClient;
/// <summary>
/// Summary for MyForm
/// </summary>
public ref class MyForm : public System::Windows::Forms::Form
{
public:
MyForm(void)
{
InitializeComponent();
//
//TODO: Add the constructor code here
//
}
protected:
/// <summary>
/// Clean up any resources being used.
/// </summary>
~MyForm()
{
if (components)
{
delete components;
}
}
private: System::Windows::Forms::Button^ btnConnection;
private: System::Windows::Forms::TextBox^ txtUser;
private: System::Windows::Forms::TextBox^ txtPassword;
private: System::Windows::Forms::Label^ label1;
private: System::Windows::Forms::Label^ label2;
protected:
protected:
private:
/// <summary>
/// Required designer variable.
/// </summary>
System::ComponentModel::Container ^components;
#pragma region Windows Form Designer generated code
/// <summary>
/// Required method for Designer support - do not modify
/// the contents of this method with the code editor.
/// </summary>
void InitializeComponent(void)
{
this->btnConnection = (gcnew System::Windows::Forms::Button());
this->txtUser = (gcnew System::Windows::Forms::TextBox());
this->txtPassword = (gcnew System::Windows::Forms::TextBox());
this->label1 = (gcnew System::Windows::Forms::Label());
this->label2 = (gcnew System::Windows::Forms::Label());
this->SuspendLayout();
//
// btnConnection
//
this->btnConnection->Font = (gcnew System::Drawing::Font(L"Tahoma", 12, System::Drawing::FontStyle::Regular, System::Drawing::GraphicsUnit::Point,
static_cast<System::Byte>(162)));
this->btnConnection->Location = System::Drawing::Point(111, 164);
this->btnConnection->Name = L"btnConnection";
this->btnConnection->Size = System::Drawing::Size(158, 51);
this->btnConnection->TabIndex = 0;
this->btnConnection->Text = L"Connection";
this->btnConnection->UseVisualStyleBackColor = true;
this->btnConnection->Click += gcnew System::EventHandler(this, &MyForm::btnConnection_Click);
//
// txtUser
//
this->txtUser->Font = (gcnew System::Drawing::Font(L"Tahoma", 12, System::Drawing::FontStyle::Regular, System::Drawing::GraphicsUnit::Point,
static_cast<System::Byte>(162)));
this->txtUser->Location = System::Drawing::Point(111, 52);
this->txtUser->Name = L"txtUser";
this->txtUser->Size = System::Drawing::Size(161, 27);
this->txtUser->TabIndex = 1;
//
// txtPassword
//
this->txtPassword->Font = (gcnew System::Drawing::Font(L"Tahoma", 12, System::Drawing::FontStyle::Regular, System::Drawing::GraphicsUnit::Point,
static_cast<System::Byte>(162)));
this->txtPassword->Location = System::Drawing::Point(111, 97);
this->txtPassword->Name = L"txtPassword";
this->txtPassword->PasswordChar = '*';
this->txtPassword->Size = System::Drawing::Size(161, 27);
this->txtPassword->TabIndex = 2;
//
// label1
//
this->label1->AutoSize = true;
this->label1->Font = (gcnew System::Drawing::Font(L"Tahoma", 12, System::Drawing::FontStyle::Regular, System::Drawing::GraphicsUnit::Point,
static_cast<System::Byte>(162)));
this->label1->Location = System::Drawing::Point(12, 60);
this->label1->Name = L"label1";
this->label1->Size = System::Drawing::Size(93, 19);
this->label1->TabIndex = 3;
this->label1->Text = L"Staff Name:";
//
// label2
//
this->label2->AutoSize = true;
this->label2->Font = (gcnew System::Drawing::Font(L"Tahoma", 12, System::Drawing::FontStyle::Regular, System::Drawing::GraphicsUnit::Point,
static_cast<System::Byte>(162)));
this->label2->Location = System::Drawing::Point(13, 105);
this->label2->Name = L"label2";
this->label2->Size = System::Drawing::Size(82, 19);
this->label2->TabIndex = 4;
this->label2->Text = L"Password:";
//
// MyForm
//
this->AutoScaleDimensions = System::Drawing::SizeF(6, 13);
this->AutoScaleMode = System::Windows::Forms::AutoScaleMode::Font;
this->ClientSize = System::Drawing::Size(284, 261);
this->Controls->Add(this->label2);
this->Controls->Add(this->label1);
this->Controls->Add(this->txtPassword);
this->Controls->Add(this->txtUser);
this->Controls->Add(this->btnConnection);
this->Name = L"MyForm";
this->Text = L"MyForm";
this->ResumeLayout(false);
this->PerformLayout();
}
#pragma endregion
private: System::Void btnConnection_Click(System::Object^ sender, System::EventArgs^ e) {
String^ username = this->txtUser->Text;
String^ password = this->txtPassword->Text;
if (username->Length == 0 || password->Length == 0) {
MessageBox::Show("Username or Password is empty! Oops! Kullanici adi veya Sifre girmediniz!", "Error-Hata", MessageBoxButtons::OK, MessageBoxIcon::Error);
return;
}
String^ constring = L"datasource=localhost;port=3306;username=root;password=2344";
MySqlConnection^ conDb = gcnew MySqlConnection(constring);
MySqlCommand^ cmdDb = gcnew MySqlCommand("Select * From dbemployee.staff Where Name=@name and Password=@psw ; ", conDb);
MySqlDataReader^ myReader;
try {
conDb->Open();
cmdDb->Parameters->AddWithValue("@name", txtUser->Text);
cmdDb->Parameters->AddWithValue("@psw", txtPassword->Text);
String^ str = "@name";
myReader = cmdDb->ExecuteReader();
int count = 0;
while (myReader->Read()) {
count = count + 1;
}
if (count == 1) {
String^ str = (myReader->GetString(1) + ", " + myReader->GetString(2) + ", " + myReader->GetString(3) + "\r\n");
MessageBox::Show("Username And Password is correct. " + "\n" +"Kullanici adi ve Sifre dogru. " + "\n" + "Staff information(Gorevli Bilgisi): " + "\n" + str, "Success-Giris Basarili!", MessageBoxButtons::OK,
MessageBoxIcon::Information);
}
else {
MessageBox::Show("Username Or Password is incorrect!" + "\n" + "Kullanici adi ve Sifre yanlis!. ", "Error-Hata", MessageBoxButtons::OK, MessageBoxIcon::Error);
}
}
catch (Exception^ ex)
{
MessageBox::Show(ex->Message);
}
}
};
}
MyForm.cpp
#include "MyForm.h"
using namespace System;
using namespace System::Windows::Forms;
[STAThreadAttribute]
void Main(array<String^>^ args) {
Application::EnableVisualStyles();
Application::SetCompatibleTextRenderingDefault(false);
//proje isminizi asagiya yaziniz.
cppmysqwinform::MyForm form;
Application::Run(% form);
}
Bir makalenin daha sonuna geldik. Bir sonraki makalede görüşmek üzere. Bahadır ŞAHİN




0 comments:
Yorum Gönder