Merhaba arkadaşlar bu makalemizde Sql veritabanındaki verileri dataGridView nesnesinde göstereceğiz. Sonraki adımda dataGridView nesnesindeki verileri word, excel ve pdf formatında kaydedeceğiz.
Formumuza 1 adet Label, Combobox, dataGridView ve 3 adet Button ekleyelim.
İlk önce ComboBox ta Sql veritabanında bağlanacağımız tablonun ismini sececeğiz.
Şekil 1
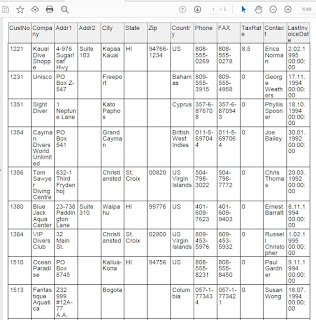
Sonrasında seçilen tabloya ait verileri dataGridView da gösterimini sağlayacağız.
Şekil 2
Şimdi sırasıyla dataGridView daki verileri Excel,Word ve Pdf olarak bilgisayarımıza kaydetme işlemine başlayalım. İlk önce Excel olarak kaydetme işleminden başlayalım. Excel e kayıt işlemi için ben bu örnekte ClosedXML nesnesini referansta kullandım.
Solution Explorer da projenize sağ tıklayıp Manage Nuget Packages e tıklayıp ClosedXML nesnesini indirebilirsiniz. İndirdiğimiz ClosedXML.Excel objesinin References kısmında gösterimini sağlayalım. Excel kayıt işlemi ile ilgili kodları yazdıktan sonra ilgili butona tıkladığımızda excel olarak tablomuzun kaydedildiğini göreceğiz.
Şekil 3
Şekil 4
Şimdi de dataGridView verilerinin Word belgesi olarak kayıt işlemini gerçekleştirelim. İlk önce Word komponentini referans göstermemiz gerekecek. Bunun için İlk önce Solution Explorer da Refences a sağ tıklayalım. Açılan bencerede Add Reference e tıklayalım. References Penceresinde COM kısmından Microsoft.Word 16.0 Object Library i seçip OK tuşuna tıklayıp References kısmına ekleyelim.
Şekil 5
Word kayıt işlemi ile ilgili kodları yazdıktan sonra ilgili butona tıkladığımızda word olarak tablomuzun kaydedildiğini göreceğiz.
Şekil 6
Son olarak dataGridView daki verileri PDF formatında bilgisayara kaydedeceğiz. Bu işlemi yapabilmemiz için itextsharp kütüphanesine ihtiyacımız olacak. Bu kütüphane dosyasını References kısmına eklememiz gerekecek. Yukarıda detaylı anlattığım şekilde Manage Nuget Packages den itextsharp library i indirip, Referans kısmında gösterimini sağlamamız gerekecek.
İtextsharp ı referans gösterdikten sonraki aşamada PDF kayıt işlemi ile ilgili kodları yazdıktan sonra ilgili butona tıkladığımızda PDF olarak tablomuzun kaydedildiğini göreceğiz.
Şekil 7
Form1.cs
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Data.SqlClient;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
using iTextSharp.text;
using iTextSharp.text.pdf;
using System.IO;
using ClosedXML.Excel;
using Microsoft.Office.Interop.Word;
namespace datagridview_excel_word_pdf
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
SqlConnection baglan;
SqlDataAdapter da;
DataSet ds;
private void Form1_Load(object sender, EventArgs e)
{
cboxData();
}
protected void bindData()
{
baglan = new SqlConnection("Data Source=SIRIUS\\SQLEXPRESS;Initial Catalog=master;User ID=sa;Password=1234");
baglan.Open();
SqlCommand cmd = new SqlCommand("Select * From " + cmbSelect.Text, baglan);
SqlDataAdapter da = new SqlDataAdapter(cmd);
DataSet ds = new DataSet();
da.Fill(ds);
dataGridView1.DataSource = ds.Tables[0];
baglan.Close();
}
protected void cboxData()
{
baglan = new SqlConnection("Data Source=SIRIUS\\SQLEXPRESS;Initial Catalog=master;User ID=sa;Password=1234");
baglan.Open();
System.Data.DataTable dt = baglan.GetSchema("Tables");
for (int i = 0; i < dt.Rows.Count; i++)
{
//combobox a veritabanindaki tablo isimlerini ekliyoruz
cmbSelect.Items.Add(dt.Rows[i]["table_name"]);
}
baglan.Close();
}
private void cmbSelect_SelectedIndexChanged(object sender, EventArgs e)
{
//combobox ta secilen tablo ismini datagridview da gosterecegiz
string table = cmbSelect.Text;
string sql = "Select * From " + "[" + table + "]";
da = new SqlDataAdapter(sql, baglan);
ds = new DataSet();
baglan.Open();
da.Fill(ds, table);
dataGridView1.DataSource = ds.Tables[table];
baglan.Close();
}
private void btnSaveExcel_Click(object sender, EventArgs e)
{
baglan = new SqlConnection("Data Source=SIRIUS\\SQLEXPRESS;Initial Catalog=master;User ID=sa;Password=1234");
baglan.Open();
SqlCommand cmd = new SqlCommand("Select * From " + cmbSelect.Text, baglan);
SqlDataAdapter da = new SqlDataAdapter(cmd);
DataSet ds = new DataSet();
da.Fill(ds);
//datatable i olusturuyoruz.
System.Data.DataTable dt = new System.Data.DataTable();
//sutunlari ekliyoruz.
foreach (DataGridViewColumn column in dataGridView1.Columns)
{
dt.Columns.Add(column.HeaderText, column.ValueType);
}
//satirlari ekliyoruz.
foreach (DataGridViewRow row in dataGridView1.Rows)
{
dt.Rows.Add();
foreach (DataGridViewCell cell in row.Cells)
if (cell.Value == null)
{
// hucre bos. Buraya yapmak istenilen islemi yazabilirsiniz!
}
else
{
dt.Rows[dt.Rows.Count - 1][cell.ColumnIndex] = cell.Value;
}
}
//datagridview verileri excel dosyaya aktariyoruz.
string folderPath = "D:\\Data\\";
if (!Directory.Exists(folderPath))
{
Directory.CreateDirectory(folderPath);
}
using (XLWorkbook wb = new XLWorkbook())
{
wb.Worksheets.Add(dt, cmbSelect.Text);
//sutun icin dongu yapiyoruz.
for (int k = 0; k <= dt.Columns.Count - 1; k++)
{
//exceldeki son sutunun harfini belirliyoruz.
char[] letter = { 'A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z' };
//sutundaki baslik satirinin rengini ayarliyoruz.
wb.Worksheet(1).Cells("A1:" + letter[k] + "1").Style.Fill.BackgroundColor = XLColor.Green;
for (int i = 1; i <= dt.Rows.Count; i++)
{
//sutun baslik satirin pozisyonu 1. Bu nedenle ilk satirin indeksi 2 den basliyor.
//tablomuzdaki sutun sayisina gore letter da karsilik gelen deger aliniyor.
string cellRange = string.Format("A{0}:" + letter[k] + "{0}", i + 1);
//satir arka plan rengini ayarliyoruz.
if (i % 2 != 0)
{
wb.Worksheet(1).Cells(cellRange).Style.Fill.BackgroundColor = XLColor.Cream;
}
else
{
wb.Worksheet(1).Cells(cellRange).Style.Fill.BackgroundColor = XLColor.White;
}
}
}
//sutunlarin genisligini ayarliyoruz.
wb.Worksheet(1).Columns().AdjustToContents();
//excel dosyamizi kaydediyoruz.
wb.SaveAs(folderPath + cmbSelect.Text + DateTime.Now.ToShortDateString() + ".xlsx");
}
MessageBox.Show(cmbSelect.Text + " tablosundaki datalar " + "D:\\Data\\" + cmbSelect.Text + DateTime.Now.ToShortDateString() + ".xlsx" + " adresine basariyla kaydedildi.", "Bilgi Mesaji");
bindData();
}
private void btnSaveWord_Click(object sender, EventArgs e)
{
//datagridview daki datalari word belgesinde tablo seklinde gosterecegiz.
//tablo olusturmaya basliyoruz.
string html = "<table cellpadding='3' cellspacing='0' style='border: 1px solid #ccc;font-size: 9pt;font-family:arial'>";
//sutun basligi satirini ekliyoruz.
html += "<tr>";
foreach (DataGridViewColumn column in dataGridView1.Columns)
{
//sutun satirinin style ni ayarliyoruz.
html += "<th style='background-color:OrangeRed; color:white; font-size: 16px; font-family: arial ; border: 1px solid #ccc'>" + column.HeaderText + "</th>";
}
html += "</tr>";
//satirlari ekliyoruz.
foreach (DataGridViewRow row in dataGridView1.Rows)
{
html += "<tr>";
foreach (DataGridViewCell cell in row.Cells)
{
if (cell.Value == null)
{
// hucre bos. Buraya yapmak istenilen islemi yazabilirsiniz!
}
else
{
html += "<td style='width:120px;font-size: 14px; font-family: arial ;border: 1px solid #ccc'>" + cell.Value.ToString() + "</td>";
}
}
html += "</tr>";
}
//tabloyu sonlandiriyoruz.
html += "</table>";
//tabloyu html dosyasi olarak kaydediyoruz.
//html dosya yolunu tanimliyoruz.
string htmlPath = "D:\\Data\\";
if (!Directory.Exists(htmlPath))
{
//tanimlanan dosya yolu yoksa olusturuyoruz.
Directory.CreateDirectory(htmlPath);
}
string htmlFilePath = htmlPath + cmbSelect.Text + ".htm";
if (!Directory.Exists(htmlFilePath))
{
File.WriteAllText(htmlFilePath, html);
}
//burada html dosyayi word dosyaya ceviriyoruz.
_Application word = new Microsoft.Office.Interop.Word.Application();
_Document wordDoc = word.Documents.Open(FileName: htmlFilePath, ReadOnly: false);
//Exporting to PDF
string folderPath = "D:\\Data\\";
if (!Directory.Exists(folderPath))
{
Directory.CreateDirectory(folderPath);
}
//word dosya yolunu tanimliyoruz.
string filePath = folderPath + cmbSelect.Text + DateTime.Now.ToShortDateString() + ".docx";
//docx olarak kaydediyoruz.
wordDoc.SaveAs(FileName: filePath, FileFormat: WdSaveFormat.wdFormatDocumentDefault);
((_Document)wordDoc).Close();
((_Application)word).Quit();
//html dosyasini siliyoruz.
File.Delete(htmlFilePath);
MessageBox.Show(cmbSelect.Text + " tablosundaki datalar " + "D:\\Data" + cmbSelect.Text + DateTime.Now.ToShortDateString() + ".docx" + " adresine basariyla kaydedildi.", "Bilgi Mesaji");
bindData();
}
private void btnSavePdf_Click(object sender, EventArgs e)
{
bindData();
//iTextSharp tablosunu olusturuyoruz.
PdfPTable pdfTable = new PdfPTable(dataGridView1.ColumnCount);
//tablo ozelliklerini (genislik etc.) ayarliyoruz.
pdfTable.DefaultCell.Padding = 3;
pdfTable.WidthPercentage = 50;
pdfTable.HorizontalAlignment = Element.ALIGN_LEFT;
pdfTable.DefaultCell.BorderWidth = 1;
//Sutun baslik satirini ekliyoruz.
foreach (DataGridViewColumn column in dataGridView1.Columns)
{
PdfPCell cell = new PdfPCell(new Phrase(column.HeaderText));
cell.BackgroundColor = new iTextSharp.text.BaseColor(240, 240, 240);
pdfTable.AddCell(cell);
}
//satirlari ekliyoruz.
foreach (DataGridViewRow row in dataGridView1.Rows)
{
foreach (DataGridViewCell cell in row.Cells)
{
if (cell.Value == null)
{
// hucre bos. Buraya yapmak istenilen islemi yazabilirsiniz!
}
else
{
pdfTable.AddCell(cell.Value.ToString());
}
}
}
//datagridview datalari pdf dosyaya aktariyoruz.
//dosya yolunu tanimliyoruz.
string folderPath = "D:\\Data\\";
if (!Directory.Exists(folderPath))
{
Directory.CreateDirectory(folderPath);
}
//pdf dosyayi olusturup, tanimlanan yola kaydediyoruz.
using (FileStream stream = new FileStream(folderPath + cmbSelect.Text + DateTime.Now.ToShortDateString() + ".pdf" , FileMode.Create))
{
iTextSharp.text.Document pdfDoc = new iTextSharp.text.Document(PageSize.A2, 10f, 10f, 10f, 0f);
PdfWriter.GetInstance(pdfDoc, stream);
pdfDoc.Open();
pdfDoc.Add(pdfTable);
pdfDoc.Close();
stream.Close();
MessageBox.Show(cmbSelect.Text + " tablosundaki datalar " + "D:\\Data\\" + cmbSelect.Text + DateTime.Now.ToShortDateString() + ".pdf" + " adresine basariyla kaydedildi.", "Bilgi Mesaji");
bindData();
}
}
}
}
Bir makalenin daha sonuna geldik. Bir sonraki makalede görüşmek üzere. Bahadır ŞAHİN







0 comments:
Yorum Gönder