Merhaba arkadaşlar bu makalemizde asp.net te javascript kullanarak gridview daki satır rengini değiştireceğiz. Çalışma anında mouse ın üzerine geldiği satırın rengi değişecektir.
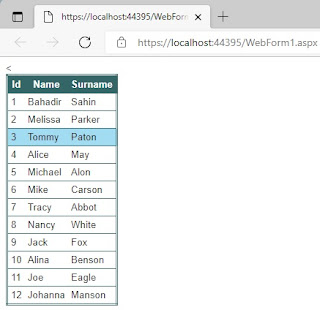
Şekil 1
Şekil 2
WebForm1.aspx.cs
using System;
using System.Collections.Generic;
using System.Data;
using System.Data.SqlClient;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace change_gridview_row_color_on_click
{
public partial class WebForm1 : System.Web.UI.Page
{
protected void Page_Load(object sender,
EventArgs e)
{
if (!IsPostBack)
{
bindList();
}
}
protected void bindList()
{
SqlConnection
con = new SqlConnection("Data
Source=(LocalDB)\\MSSQLLocalDB;AttachDbFilename=|DataDirectory|\\person.mdf;Integrated
Security=True");
{
con.Open();
SqlCommand
cmd = new SqlCommand("Select * From [dbo].[person]", con);
SqlDataAdapter da = new SqlDataAdapter(cmd);
DataSet ds =
new DataSet();
da.Fill(ds);
con.Close();
GridView1.DataSource = ds;
GridView1.DataBind();
}
}
}
}
WebForm1.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="change_gridview_row_color_on_click.WebForm1" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<<style type="text/css">
body
{
font-family: Arial;
font-size: 10pt;
}
td
{
cursor: pointer;
}
.selected_row
{
background-color: #A1DCF2;
}
</style>
<script type="text/javascript" src="jquery.min.js"></script>
<script type="text/javascript">
$(function () {
$("[id*=GridView1]
td").bind("click", function () {
var row = $(this).parent();
$("[id*=GridView1]
tr").each(function () {
if ($(this)[0] !=
row[0]) {
$("td", this).removeClass("selected_row");
}
});
$("td", row).each(function () {
if (!$(this).hasClass("selected_row")) {
$(this).addClass("selected_row");
} else {
$(this).removeClass("selected_row");
}
});
});
});
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" DataKeyNames="Id"
CellPadding="4" GridLines="Horizontal" BackColor="White" BorderColor="#336666" BorderStyle="Double" BorderWidth="3px">
<Columns>
<asp:BoundField DataField="Id" HeaderText="Id" />
<asp:BoundField DataField="Name" HeaderText="Name" />
<asp:BoundField DataField="Surname" HeaderText="Surname" />
</Columns>
<FooterStyle BackColor="White" ForeColor="#333333" />
<HeaderStyle BackColor="#336666" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="#336666" ForeColor="White" HorizontalAlign="Center" />
<RowStyle BackColor="White" ForeColor="#333333" />
<SelectedRowStyle BackColor="#339966" Font-Bold="True" ForeColor="White" />
<SortedAscendingCellStyle BackColor="#F7F7F7" />
<SortedAscendingHeaderStyle BackColor="#487575" />
<SortedDescendingCellStyle BackColor="#E5E5E5" />
<SortedDescendingHeaderStyle BackColor="#275353" />
</asp:GridView>
</div>
</form>
</body>
</html>
Bir
makalenin daha sonuna geldik. Bir sonraki makalede görüşmek üzere. Bahadır
ŞAHİN


0 comments:
Yorum Gönder