Merhaba arkadaşlar bu makalemizde TextBox a girilen
stringi Excel sayfasında ki kayıtlar arasında arayacağız. Bulunan sonucu çalışma
anında oluşturduğumuz tabloda göstereceğiz.
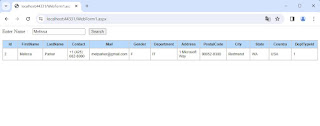
Şekil 1
Şekil 2
WebForm1.aspx.cs
using System;
using System.Collections.Generic;
using System.Data;
using System.Data.OleDb;
using System.Linq;
using System.Reflection.Emit;
using System.Text;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace aspnet_excel_searching
{
public partial class WebForm1 :
System.Web.UI.Page
{
DataTable dt = new DataTable();
StringBuilder sb = new StringBuilder();
protected void Page_Load(object sender, EventArgs e)
{
string path = "staff.xlsx";
string file = Request.PhysicalApplicationPath + "App_Data\
\";
string str = "Provider=Microsoft.ACE.OLEDB.12.0;Data
Source=" + file + "/" + path + ";Extended
Properties=Excel
12.0;";
OleDbConnection con = new OleDbConnection(str);
con.Open();
String sql = "Select * From [staff$]";
OleDbCommand cmd = new OleDbCommand(sql, con);
OleDbDataAdapter da = new OleDbDataAdapter();
da.SelectCommand = cmd;
da.Fill(dt);
con.Close();
Label2.Visible = false;
Label3.Visible = false;
}
protected void Button1_Click(object sender, EventArgs e)
{
DataColumn[] col = { dt.Columns["FirstName"] };
dt.PrimaryKey = col;
try
{
string name = TextBox1.Text;
DataRow row= dt.Rows.Find(name);
sb.Append("<table cellpadding='5' cellspacing='0'
style='border: 1px solid #ccc;font-size: 9pt;fontfamily:
Arial'>");
//Adding HeaderRow.
sb.Append("<tr>");
foreach (DataColumn column in dt.Columns)
{
sb.Append("<th style='background-color:
#B8DBFD;border: 1px solid #ccc'>" +
column.ColumnName
+ "</th>");
}
sb.Append("</tr>");
//Adding DataRow.
sb.Append("<tr>");
foreach (DataColumn column in dt.Columns)
{
sb.Append("<td style='width:100px;border:
1px solid #ccc'>" + row[column.ColumnName].ToString()
+ "</td>");
}
sb.Append("</tr>");
//Table end.
sb.Append("</table>");
Label2.Visible = true;
Label2.Text = sb.ToString();
}
catch
{
Label3.Visible = true;
Label3.Text = "Could not find the records you are
looking for";
}
}
}
}
WebForm1.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="aspnet_excel_searching.WebForm1" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Label ID="Label1" runat="server" Text="Enter
Name :"></asp:Label>
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<asp:Button ID="Button1" runat="server" OnClick="Button1_Click" Text="Search" />
<br />
<br />
<asp:Label ID="Label2" runat="server" Text="Label"></asp:Label>
<br />
<asp:Label ID="Label3" runat="server" Text="Label"></asp:Label>
</div>
</form>
</body>
</html>
Bir
makalenin daha sonuna geldik. Bir sonraki makalede görüşmek üzere. Bahadır
ŞAHİN


0 comments:
Yorum Gönder